1.概要:
手机页面底端有时候需要显示版权信息,诸如一行文字或者一个背景图片,但是页面的滚动长度未知,需要考虑两个问题
当页面高度小于屏幕高度时候:
希望最后一行信息显示在屏幕底端,同时也就是页面底端,跟随页面滚动而滚动,可能会想到设置position的css属性为fixed,这个属性并不能使最后一行随页面滚动
当页面高度高于屏幕高度时候:
希望最后一行紧紧跟随在页面最底端,而不是在屏幕最底端
2.思路:
不去管position属性,最后一行设置display为block,就是常用的布局方式,假设在页面可用元素到底端版权信息中间有一个高度为0的div,
这个div检测页面高度如果大于屏幕,高度设置为0,检测页面高度小于屏幕,高度就设置为一个值,撑开页面到最后版权信息的距离
3.代码:
下面开发了一个ios 的webapp(就是一个webview)来加载页面,也可以用手机上的浏览器来测试。

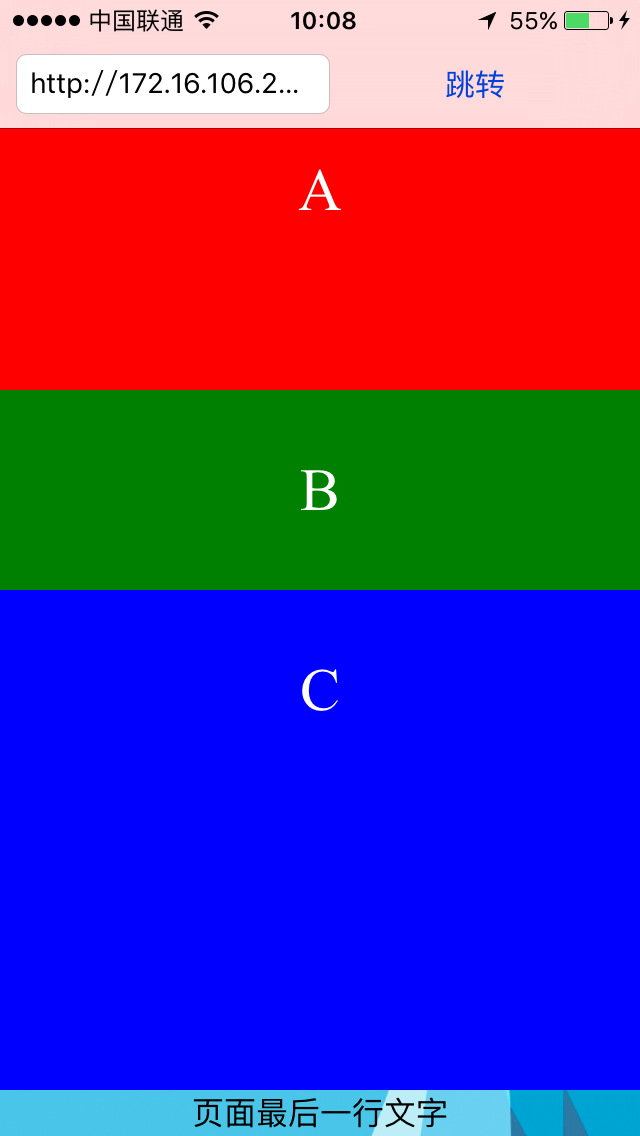
上图页面内容为A、B、C三大块和底端文字,中间的D就是用来辅助的div
代码如下:
1 2 3 4 5 6 7 8 910 11 12 1330 31 32 33 341424 2515 161718 1920 2326 2728 29
关键地方在25行,设置了辅助div,用js来判断页面长短。当页面过长,gapdiv就变为0了,类似下图:

这是已经向上滚动后的结果,从A字母的位置就能看出
注意:12行设置图片为背景图片的写法